Komunikacja pomiędzy komponentami aplikacji często odbywa się za pośrednictwem REST API. Mam na myśli nie tylko komunikację pomiędzy back end’em a front end’em aplikacji, ale też pomiędzy mikroserwisami warstwy back end’owej lub integrację z innymi aplikacjami. W przypadku dużych systemów zazwyczaj nie ma problemu z dokumentowaniem interfejsów. Gorzej sprawa wygląda, gdy mówimy o interfejsach „wystawianych lokalnie”, czyli w obrębie jednego systemu. Dokumentacja REST API oparta o dokumenty tekstowe czy, o zgrozo, wątek mailowy (tak, widziałem takie przypadki) jest co najmniej nieodpowiednia. Poza tym pochłania dużo czasu na samo jej tworzenie i utrzymanie. Czy nie łatwiej byłoby po prostu dostarczać automatycznie generującą się dokumentujące wraz z oprogramowaniem?
Problematyczne jest też testowanie interfejsów REST API podczas ich tworzenia. Oczywiście, są aplikacje, które to znacznie ułatwiają — między innymi wspaniały Postman. Niestety nie są one bezpośrednio zintegrowane z naszym projektem i nie reagują na zmiany w kodzie.
Czym jest Swagger UI?
Panaceum na te problemy jest Swagger UI. Jest to jeden z komponentów projektu Swagger, który ma za zadanie ułatwić developerom implementowanie, dokumentowanie i testowanie interfejsów REST API.
Swagger UI pozwala na wizualizację endpoint’ów REST API w bardzo przystępny i zrozumiały sposób. Znacząco ułatwia też testowanie i dokumentowanie tych interfejsów.
Integracja Swagger UI i Spring Boot
Dodanie Swagger UI do projektu opartego na Spring Boot i Maven jest stosunkowo proste. Pierwszym krokiem jest dodanie odpowiednich zależności do pliku pom.xml.
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>Musimy też dodać nową klasę konfiguracyjną dostarczającą bean’a „Docket”, który definiuję podstawowe właściwości dla Swagger’a. Nad definicją tej klasy są widoczne dwie adnotacje. Pierwsza to „@Configuration”, która oznacza tę klasę jako klasę konfiguracyjną. Druga to „@EnableSwagger2”, która włącza usługi Swagger’a.
package com.ara.swaggerui;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerUiConfiguration {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.select()
.apis(RequestHandlerSelectors.any())
.paths(PathSelectors.any())
.build();
}
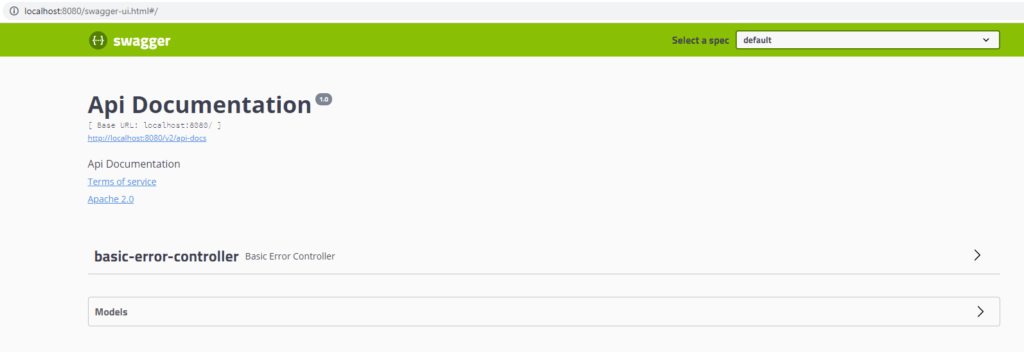
}Po zaimplementowaniu powyższej klasy możemy już zobaczyć pierwsze rezultaty po wejściu w przeglądarce na adres http://localhost:8080/swagger-ui.html

Implementacja REST API
Swagger UI, jak wspomniałem wcześniej, jest przydatny podczas dokumentowania interfejsów REST API. Warto już w momencie implementacji konkretnego endpoint’u dodać odpowiednie adnotacje, które będą wspomagać automatyczną dokumentację. W poniższej klasie widzimy zaimplementowany endpoint typu GET, który przyjmuje tekst jako parametr. Ten parametr jest opisany za pomocą adnotacji „@ApiImplicitParams”. Sam endpoint jest dokumentowany za pomocą adnotacji „@ApiOperation”.
package com.ara.swaggerui.api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.*;
@RestController
public class ExampleRestController {
@ApiOperation(value = "Get information about something", nickname = "Get some text")
@ApiImplicitParams({
@ApiImplicitParam(name = "text",
value = "Some text",
required = true,
dataType = "string",
paramType = "path",
defaultValue="No data")
})
@GetMapping(value = "/something/{text}")
public String getSomething(@PathVariable(name = "text", required = true) String text) {
//you can invoke some business logic here
return "POST: /something text: " + text;
}
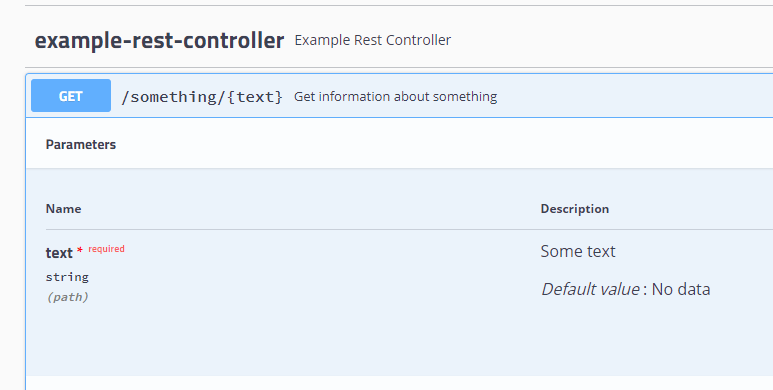
}Jak widzimy, dokumentacja dodana w adnotacjach jest widoczna w interfejsie graficznym Swagger’a.

Testowanie REST API w Swagger UI
Swagger UI jest też pomocny w testowaniu REST API. Udostępnia on bardzo przyjazne i intuicyjne narzędzie webowe do wykonywania zapytań. W połączeniu z możliwością automatycznej dokumentacji staje się bardzo przydatnym narzędziem podczas implementacji endpoint’ów REST API.
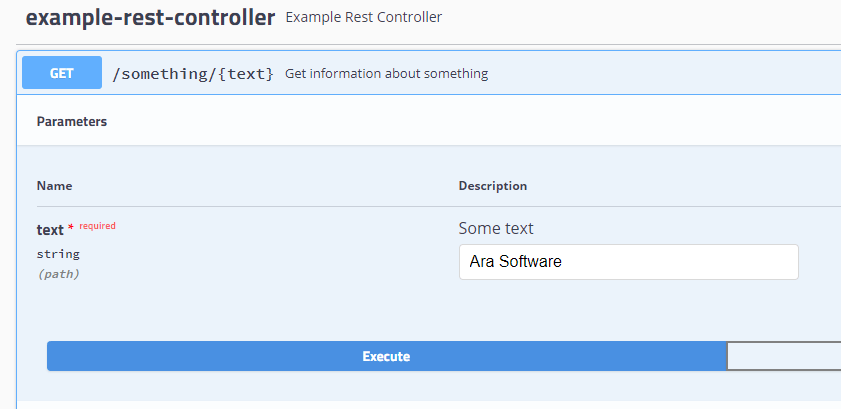
Po wpisaniu wartości parametru „text” oraz naciśnięciu przycisku „Execute” zostanie wywołany request.

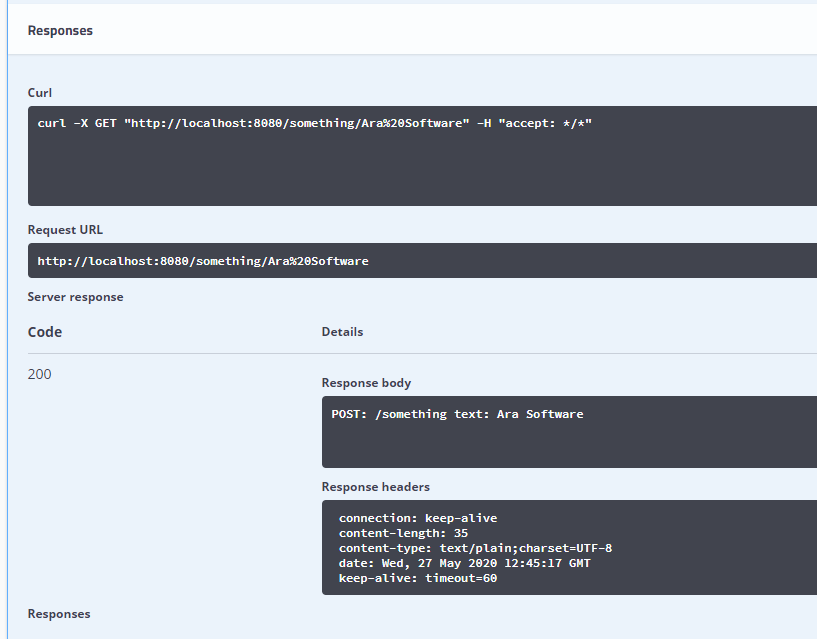
Odpowiedź, która zostanie zwrócona przez aplikację, jest widoczna w sekcji „Responses”. Widzimy tu całą komendę „curl”, która została wykonana w celu wysłania requestu, adres URL, na który został ten request wysłany oraz odpowiedź.

Podsumowanie
Niewątpliwą zaletą tego rozwiązania jest szybkość integracji z naszym projektem. Bez problemu jesteśmy w stanie dodać Swagger UI do już istniejących aplikacji oraz szybko stworzyć automatyczną dokumentację REST API.
Zaprezentowany przykład jest wręcz trywialny i pokazuje tylko bardzo mały wycinek możliwości Swagger UI. Na pewno będzie to przydatna rzecz podczas rozpoczęcia pracy nad implementacją interfejsów API.
Zachęcam do polubienia fanpage AraSoftware.pl na Facebook oraz udostępnienia tego i innych postów w social mediach!
Przydatne linki:
https://swagger.io/
https://www.postman.com/
